/
今年の米アカデミー賞授賞式中継を、偶然リアルタイムで観ていたのですが、イベント中の最後、もっとも盛り上がる作品賞の読み上げで、受賞者が書かれたカードが間違っていたというハプニングがありました。
プレゼンターが渡されていたのは、すでに受賞し終わっていた主演女優賞のカードと同じもの(受賞者のエマ・ストーンは、自分のカードは手元にあると言っていました)。本当の作品賞受賞者が書かれたカードではありませんでした。
間違って呼ばれたチームが喜びのコメントをする中、本当の受賞チームが別であることが判明し、すぐに壇上の人たちが交代してコメントする等、大混乱の中で終了した今年のアカデミー賞。
番組終了時に初司会だったジミー・キンメルが、僕のせいだといって終わりましたが、それはもちろん、違いました。
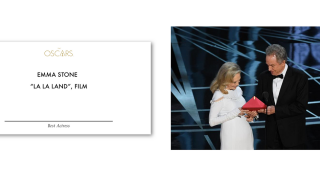
誰が犯人だ、という記事は少なかったのが救いではあるのですが、今までなら観られなかったカードの文面が今回明らかになり、受け渡しの罪よりも、カードの文面の酷さが話題になりました。
それがこの記事に詳しく書かれています。
書かれているのは、誰もが間違えずに、正しく情報を認識できるように、ユーザーエクスペリエンスの観点からカードを作り直した過程です。
英語ですが、レイアウト変更をしたものが1ステップずつ丁寧にキャプチャされているので、上から順にスクロールしていくと、改善の過程が見た目でよく分かります。
出来上がったのは、まるで名刺のようなデザイン。名刺ってやはり分かりやすさだな、ブランドも大事だな、と違うところでも納得します。
わかりやすいページレイアウトは、
『 まとめる 』
『 そろえる 』
『 メリハリ 』
の3つがポイントです。
そのすべてが網羅されているよい例ですので、ぜひ一度下記に見に行ってみてください。

Redesigning the Oscars Winner Card: a C.R.A.P. Analysis
If you’re at all interested in the Oscars or are surrounded by people who are, by now you’ve probably seen this: